Meta Box et Champs personnalisés en Accueil
Voici comment ajouter différentes META BOX, avec différents champs personnalisés, sur votre page d’accueil.
Le but est de cibler votre page d’accueil – page_on_front – pour afficher la ou les META BOX souhaitées. Pour cela il faut vous assurer que le réglage de page d’accueil du site, est bien sur « Page statique », et que vous avez sélectionnée une page dédiée à cet effet.
Création de la META BOX
Nous allons devoir ajouter du code, plus précisément une fonction et son appel ADD_ACTION, dans le fichier function.php de notre thème. Dans notre cas, j’ai choisi de créer une META BOX pour me permettre de saisir des CHAMPS PERSONNALISÉS, et pouvoir mettre en place une section dans le template front-page.php qui les affiche.
Voici donc notre première fonction pour déclarer et ajouter une META BOX à l’édition de ma page d’accueil.
/* enregiqstrement de toutes les meta box pour l'accueil */
function mary_add_meta_box() {
global $post;
if ( $post->ID === (int) get_option( 'page_on_front' ) ):
add_meta_box( 'add_home_mary_metabox_service', __( 'Services', 'mary' ), 'display_home_mary_metabox_services', 'page', 'normal', 'high',
array(
'__back_compat_meta_box' => false,
) );
endif;
} //fin de la déclaration de la fonction
Dans le détail, mary_add_meta_box() contient…
- global $post : Permet de faire appel à la variable globale $post pour interroger et connaitre l’ID numérique de la publication en cours d’édition.
- Structure conditionnelle IF : va tester si l’ID de la page en cours d’édition correspond exactement à l’ID de la page qui a été désignée comme page d’accueil statique dans vos options de réglages WordPress. Voir le CODEX à propos de get_option(). Si cette condition est vérifiée, alors on exécute l’instruction add_meta_box() de WordPress.
- add_meta_box(…) : Cette fonction va nous permettre de déclarer les caractéristiques de notre META BOX avec dans l’ordre, son ID, son titre UI, le nom de la fonction à appeler pour l’affichage de ses entrées, le ou les screens, c’est à dire sur quels types de publications elle devra apparaître (dans notre cas ce sont les pages), le contexte de positionnement dans l’espace d’édition (sous l’éditeur, en barre latérale, etc.), la priorité d’affichage selon le contexte choisi.
- Enfin le dernier argument de add_meta_box : permet de passer des arguments complémentaires aux porpriétés de notre META BOX. Mais je vous en dis un peu plus dans le paragraphe suivant.
Focus sur le dernier argument
Depuis l’arrivé de l’éditeur GUTENBERG, l’ajout et la présence des META BOX n’était pas possible. Il fallait ré-activer l’éditeur classique pour cela.
A présent nous pouvons rendre rétro-compatible nos anciennes META BOX, de plugins ou de thèmes, avec l’éditeur de bloc. Notez qui est également possible de créer et personnaliser ses propres blocs GUTENBERG. Cela fera surement l’objet d’une prochaine publication.
Donc grâce au tableau suivant, passer en dernier argument de la fonction add_meta_box(), vous permettez à votre META BOX de cohabiter avec GUTENBERG.
array( '__back_compat_meta_box' => false, )
Accrocher la fonction !
Il ne reste plus qu’à appeler notre fonction mary_add_mete_box sur le HOOK WordPress ‘add_meta_boxes’ :
add_action( 'add_meta_boxes', 'mary_add_meta_box' );
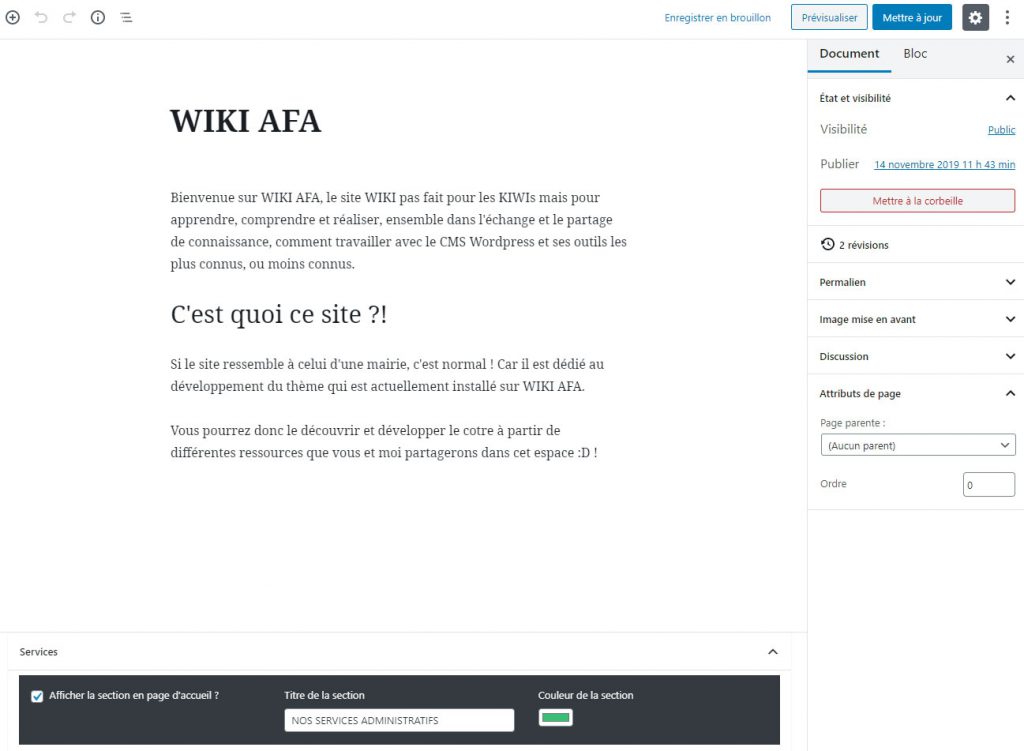
Rendez vous à présent sur l’édition de votre page d’accueil en admin et vous devriez voir votre META BOX.
Mettre en place les premiers champs
Dans la partie précédente nous avons déclarer, en argument de add_meta_box(), la fonction ‘display_home_mary_metabox_services’ qui se chargera de présenter en mettre en forme les champs à utiliser.
Bien entendu vous pouvez choisir des noms de fonction plus courts…
moi même.
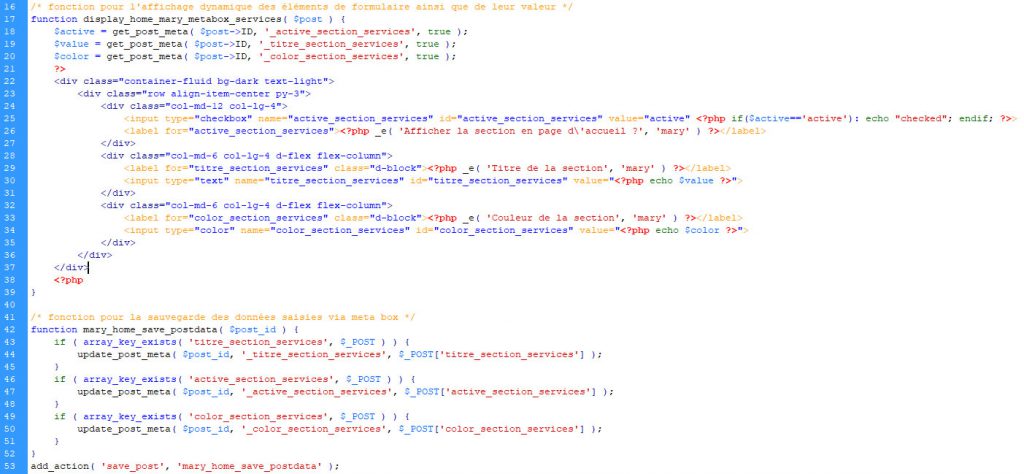
Voici le code que je vous propose pour faire afficher trois champs de formulaire personnalisés et de sauvegarder leur valeur :

Première fonction en détail : affichage des champs
- get_post_meta : ces instructions nous permettent de récupérer les valeurs des champs, précédemment saisis, pour les afficher dans les attributs VALUE de nos INPUT ou de faire un test pour cocher par défaut nos CHECKBOX ou éventuels boutons RADIO.
- HTML : des champs de formulaire classiques que l’on doit paramétrer en faisant bien attention à déclarer les attributs ID et NAME correctement. Je rappelle que c’est l’attribut NAME qui va permettre de sauvegarder les valeurs des champs dans la fonction de sauvegarde (voir ligne 42).
Si vous souhaitez utiliser BOOTSTRAP en ADMIN de WordPress pour votre mise en forme de META BOX, par exsemple, il vous faudra ajouter le code ci-dessous dans functions.php :
/* ajout grid bootstrap en ADMIN */
function mary_admin_style() {
wp_enqueue_style( 'mary-style-bs-admin', get_template_directory_uri() . '/assets/css/bootstrap.min.css', null, $theme_version, 'screen' );
}
add_action( 'admin_enqueue_scripts', 'mary_admin_style' );
Seconde fonction en détail : sauvegarde
Cette fonction sera appeler via le HOOK WordPress ‘save_post’ et testera la présence, ou non, des variables de votre formulaire de la fonction précédente.
add_action( 'save_post', 'mary_home_save_postdata' );
La fonction mary_home_save_postdata() utilisera ensuite la fonction update_post_meta() pour enregistrer les valeurs saisies.
/* fonction pour la sauvegarde des données saisies via meta box */
function mary_home_save_postdata( $post_id ) {
if ( array_key_exists( 'titre_section_services', $_POST ) ) {
update_post_meta( $post_id, '_titre_section_services', $_POST['titre_section_services'] );
}
if ( array_key_exists( 'active_section_services', $_POST ) ) {
update_post_meta( $post_id, '_active_section_services', $_POST['active_section_services'] );
}
if ( array_key_exists( 'color_section_services', $_POST ) ) {
update_post_meta( $post_id, '_color_section_services', $_POST['color_section_services'] );
}
}
Dans notre cas, $post_id est transmis en argument afin de l’associé au bon POST lors de l’update_post_meta(), en premier argument. En second argument vous indiquerez la meta_key.
Il s’agit de la clé ou de l’intitulé de la valeur du champs que vous souhaitez enregistrer. C’est grâce à cette meta_key que vous pouvez récupérer les valeur dans la fonction précédente avec le get_post_meta(). Attention donc à la correspondance entre ces dénominations.
Dernier argument, et bien la variable qui contient la valeur saisie dans vos champs de formulaire, au format $_POST[‘nom_du_champs’].
Regardez ! Elle fonctionne !